企业建站趋势|探索最新的流行网站导航
2016-08-07 00:00:00
一个好的用户体验(UX)是导航设置的关键。用户依赖直观的导航设计探索品牌网站有价值的信息,并作出购买决定。
很多让人摸不到头脑的导航,则让用户迷茫最终导致关闭网站。UX专家通过了解消费者的行为习惯,通过数据分析,判断设计师在设计导航时应该匹配哪些元素,提升用户在网站中的停留时间。设置合理的导航设置为无线端和PC端提升用户体验,从而提升业务成交量。
一致性是关键
在一个方案中,导航的一致性是关键,导航需要在每一个页面乃至整个网站保持一致性。
混乱的导航会导致网站的混乱,用户不应该为了寻找导航而感到头疼,焦虑。无论选择什么类型的导航,您必须优先考虑“一致性”。
主要体现在以下几个方面:
1. 菜单应该出现在每一页,不要让用户被困在一个页面上没有出路。如果菜单的选项存在多个层级,用户可以看到网站的多层次结构。
2. 让每一个菜单项在操作的方式上保持一致。如果用户在操作某项时,用了某一个操作方式,那么在操作其他导航时,也应该用相同的操作方式。
3. 导航上设置的元素,应该直观的。网站设计的元素,是让用户产生直接的联想。例如,我们设置一个箭头“↓”,意味着用户能够理解这是下来菜单的意思。合理的元素设计,能够帮助用户在导航上了解到,他们能在网站上该如何操作,能够从网站上了解到什么内容。
“大脑依靠线索来激活记忆,从而检索有价值的信息,而非通过记忆。”
在使用导航时,用户应该依靠线索识别,而非记忆。
当你在设计元素时保持一致,越来越多的用户了解元素代表的意义,这将让用户浏览网站时感到容易,从而体会到设计者从用户的角度出发,让用户有更好的用户体验。
清晰、简洁的标签
导航不是发挥你幽默的地方,也不需要将过多的内容在导航里展现出来。用户依赖菜单的原因是——用户能够快速、准确的通过菜单在网站中找到访问的目的。它不需要发挥幽默感,也无需用复杂的设计,对用户的视觉造成冲击。
菜单标签应该保持简单、清晰和简洁。大多数网站在不同的地方,使用一个相同的词汇作为标签,是有原因的。用户将会更容易的熟悉菜单里的每一个选项,能够快速的和产品产生联系。他们知道标签的意思,当他们选择一个菜单选项更容易明白,能达成怎样的目的。
1.替代汉堡菜单
“汉堡”菜单图标,是三个叠加在一起的水平线。设计师最初使用它,因为它能够节约较小的手机屏幕空间。
还记得2014年移动网站设计中,著名的“汉堡菜单讨论事件”吗?
许多手机端网站,仍然使用实用的汉堡菜单,因为这是大多数手机用户习惯的菜单方式,用户能够下意识的找到菜单。
然而,今天许多设计师正在寻找和使用汉堡菜单的替代品,如:
○ 选项卡
○ 可滚动导航
○ 底部导航
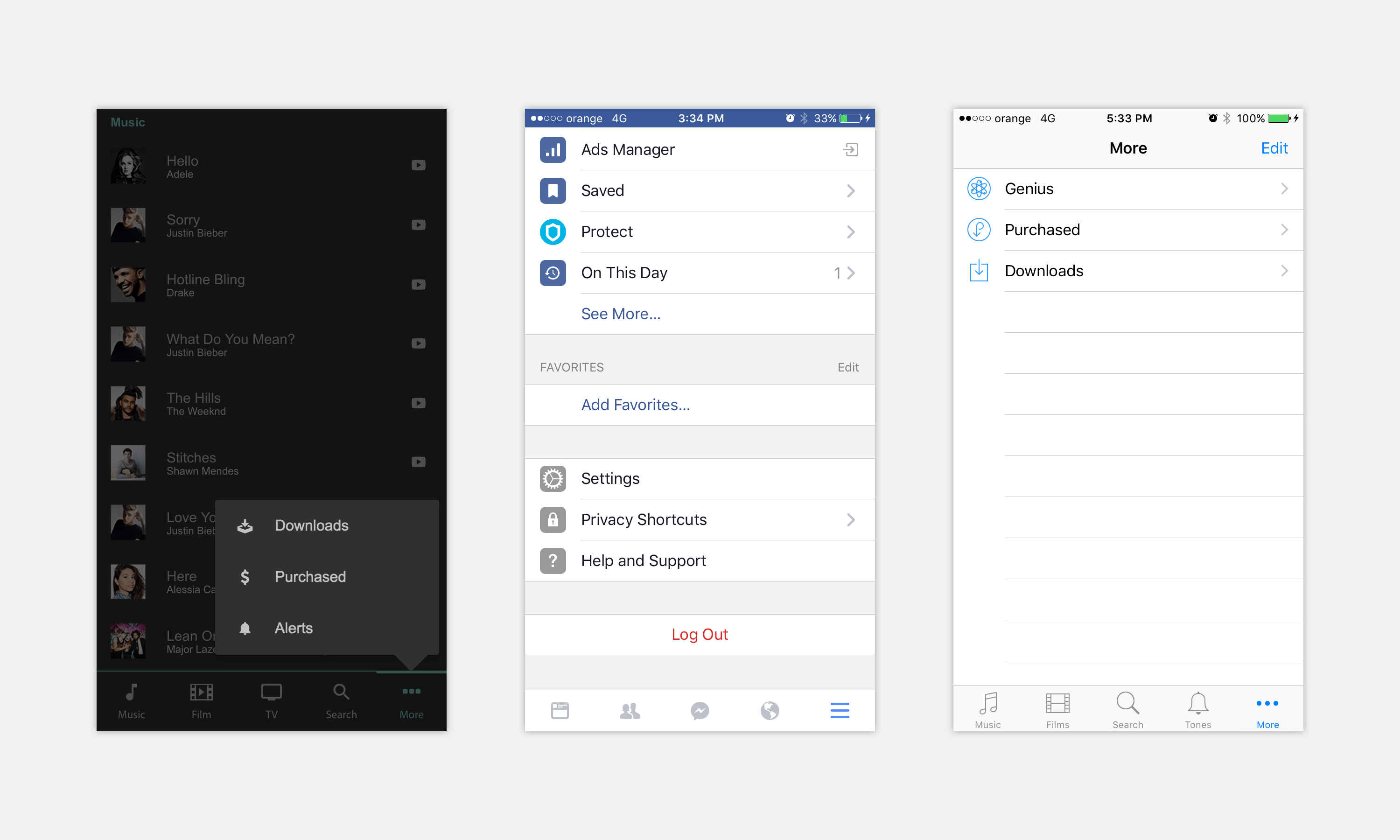
○ 显示更多选项
○ 内联列表标题
○ 分段控制
很多网站在替代“汉堡菜单”上,取得了成功。特别是那些少量的选项,许多设计师达成了共识:将导航显示出来,将内容展现出来。

可滚动导航菜单的例子
有时候这是不容易实现的,特别是在手机屏幕较小的空间里,展示多个菜单选项,而适当的展现出来一小部分的内容,则容易被接受。
菜单样式的选择往往取决于你将要展示的内容数量,和你的用户群体。
例如,年纪大的用户群体,能够接受固定展示的菜单栏,而难以接受,将内容隐藏起来的汉堡菜单。尝试不同的菜单格式,找到一个能够让用户群体容易接受的,可以达到提高转化的目的。

显示更多选项的例子
2.搜索框
设计菜单栏的功能,不仅仅是为了让用户一目了然,和表达一致性,还需要最大限度的提高网站的实用性。

YouTube搜索栏
通过一个搜索图标,能够提高实用性(搜索栏一般会用一个放大镜的标志)。当用户并不十分需要搜索栏,用户将直接忽略搜索栏,甚至直接跳失掉。

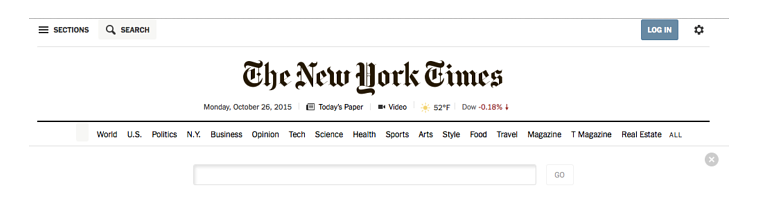
《纽约时报》搜索栏
当用户找不到自己想要的内容时,搜索栏就能够帮客户解决问题,能够更直接为用户搜索关键词相关的内容。如果没有搜索栏,会让客户因为找不到需要的内容,而离开网站,所以我们在设置时,每个页面的搜索栏,都会在同一个位置,让用户很明确的知道应该在哪里找到自己想要的内容。大部分用户会在右上角,接近菜单的位置,看到这个网站的搜索栏。
3.旋转木马式菜单
旋转木马式菜单已经越来越流行了,网站一般用来展示定期更新的内容,和最新资讯。
“旋转木马式菜单”是指在页面最顶部显示出来的,网站最近发布的文章。通常这些资讯会用缩略图的形式,以走马灯的形式来吸引用户的眼球,让用户更容易阅读到其中的内容。

时尚旋转木马菜单
“旋转木马式菜单”的选项卡有时也是一个文章的标题,或者一个简单介绍,来描述这个版块主要讲什么内容,通常以幻灯片的形式展现,以轻松的方式吸引用户点击链接浏览。这种菜单栏会展示最新的内容,并让用户一眼能够看到该网站的有趣之处,获取更准确的资讯。
3.大型菜单
而还有一种正在席卷网站设计的导航方式——大型菜单。显而易见,这种菜单栏的展现方式是占用页面大幅的空间。这样的菜单栏,在资讯类的网站被流行起来。
超级菜单是多级导航网站的理想选择,与之用十几个下拉菜单,让用户看的头晕眼花,还不如用一个占据大半个屏幕的大型菜单来的直接,用户能够在相应的菜单结构里,更容易找到自己需要浏览的内容。

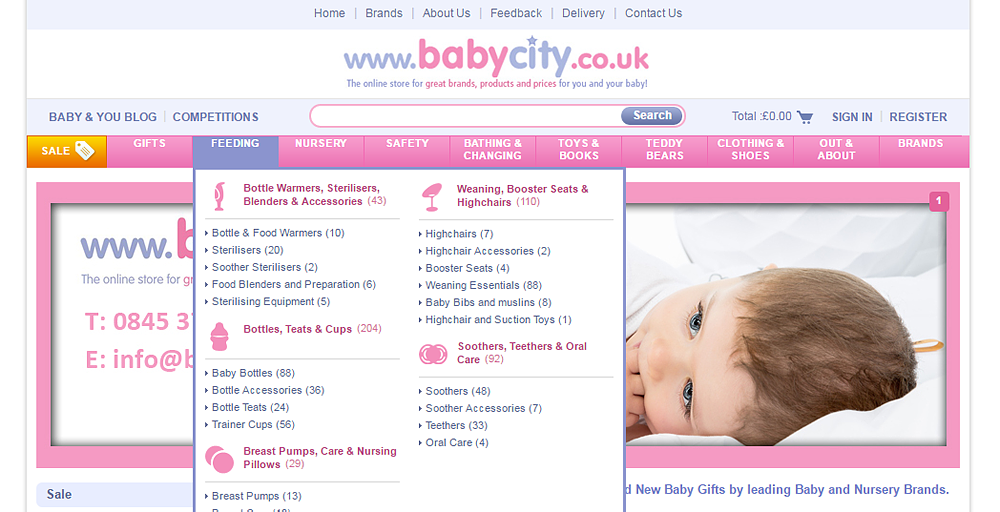
超级菜单的例子
4.固定导航栏
这样的导航方式,在社交媒体类网站和移动网站中非常受用。就像Facebook,它的格式是,用户可以无限下拉,伴随着下拉页面,用户能够看到不断更新的内容,直到到达页面底部。
动动大拇指就能无限下拉的移动端用户,选择一个与网站的功能更匹配的导航,就成了问题。这时,设计师会选择一种能够始终让用户看到的导航栏,方便客户在滚动页面的时候找到自己需要的内容,这个时候,选择“固定导航栏”就非常有必要了。

固定导航的例子
固定导航栏会在用户向下滚动菜单时,始终保持在页面上。这种导航样式,也被称为“粘性导航”,是最常见的导航栏样式。
这个时候,我们能看到“用户”这个版块,总是存在在页面里,Facebook使用的就是这样的形式,它让用户能够在滚动页面阅读新资讯时看到他们的资料。
当你的网站是一个社交型的网站或社会新闻类网站时,这样的导航样式就非常的适用。
总结
最后,毫无疑问,一个网站用户体验的好与坏,导航起着关键性作用。在PC端和无线端,不妨用最新的导航趋势优化你的网站,能够使用户有更全面的体验,更好的提升网站的停留时间,促进业务的转化。
作者:Stephen Moyers
翻译:肆非



