VuePress 博客之 SEO 优化(一) sitemap 与搜索引擎收录
本篇讲讲如何进行 SEO 优化。
1. 生成 sitemap
借助 vuepress-plugin-sitemap 生成站点地图:
1.1 安装
yarn add vuepress-plugin-sitemap -D
1.2 修改 config.js
// .vuepress/config.jsmodule.exports = { plugins: { 'sitemap': { hostname: 'https://ts.yayujs.com' }, }}
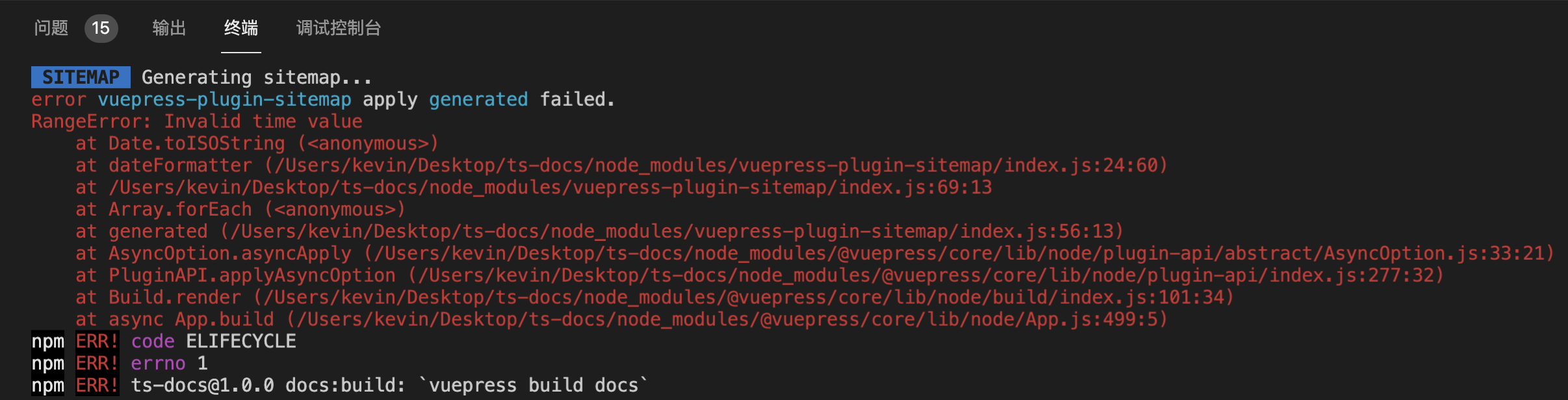
1.3 如果生成失败
如果 build 的时候,生成失败:

这可能是因为你设置了 lastUpdated 或者使用了 @vuepress/last-updated 插件,当两个一起用的时候,因为时间对象的缘故,产生了报错,我们搜索 vuepress-plugin-sitemap 的 issues,可以找到一个解决方法,我们修改一下 config.js:
// .vuepress/config.jsmodule.exports = { plugins: [ [ '@vuepress/last-updated', { transformer: (timestamp, lang) => { return new Date(timestamp).toLocaleDateString(); } } ], [ 'sitemap', { hostname: 'https://ts.yayujs.com' } ] ]}
1.4 build 成功
如果 build 成功,我们则会在 dist 目录里看到一个 sitemap.xml,大致类似于这种结构:
<?xml version="1.0" encoding="utf-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:news="http://www.google.com/schemas/sitemap-news/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml" xmlns:mobile="http://www.google.com/schemas/sitemap-mobile/1.0" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://ts.yayujs.com/learn-typescript/</loc> <lastmod>2022-01-05T16:00:00.000Z</lastmod> <changefreq>daily</changefreq> </url> <url> <loc>https://ts.yayujs.com/learn-typescript/handbook/ConditionalTypes.html</loc> <lastmod>2022-01-05T16:00:00.000Z</lastmod> <changefreq>daily</changefreq> </url></urlset>
1.5 sitemap 地址
我们部署到服务器上,就可以获得一个 sitemap 地址,比如我的就是:
https://ts.yayujs.com/learn-typescript/sitemap.xml
有了这样一个 sitemap 地址,我们可以方便的提交给各个搜索引擎平台,方便根据 sitemap 抓取我们的页面。
2. 百度收录
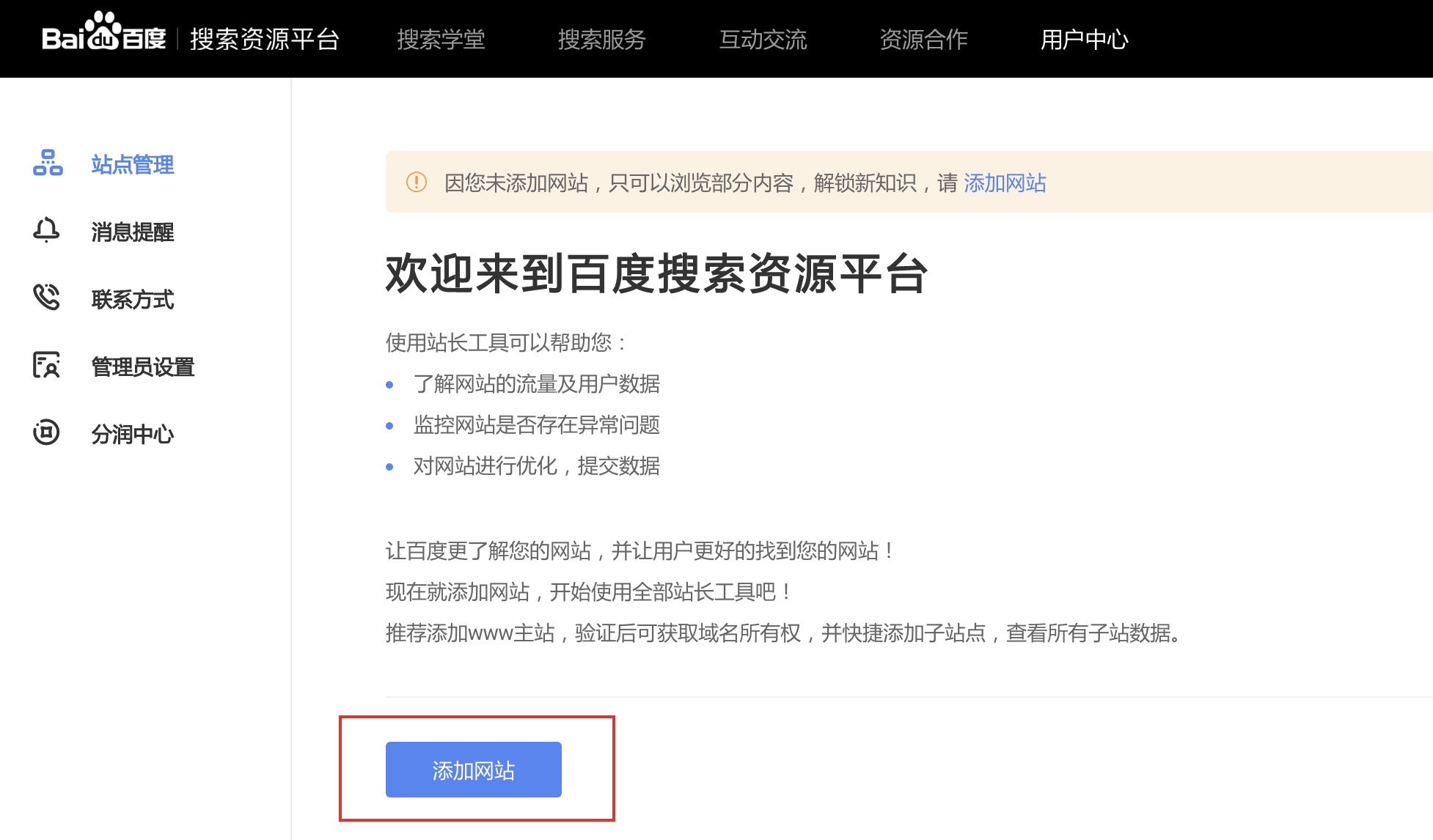
2.1 添加站点

点击「添加站点」,可能需要你完善下账户信息,然后会进入站点信息填写页面,分为三步:
第一步:输入站点

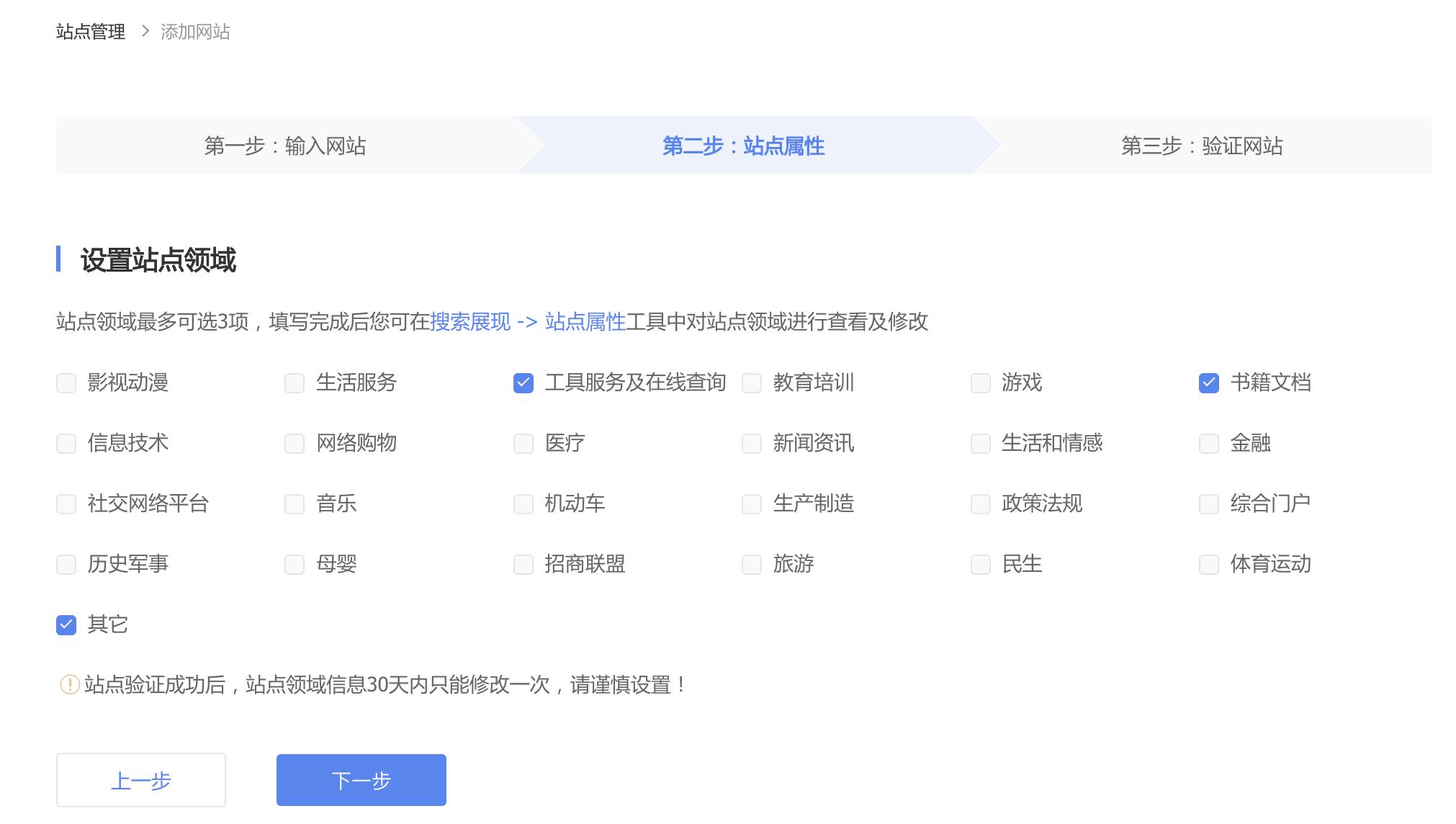
第二步:站点属性

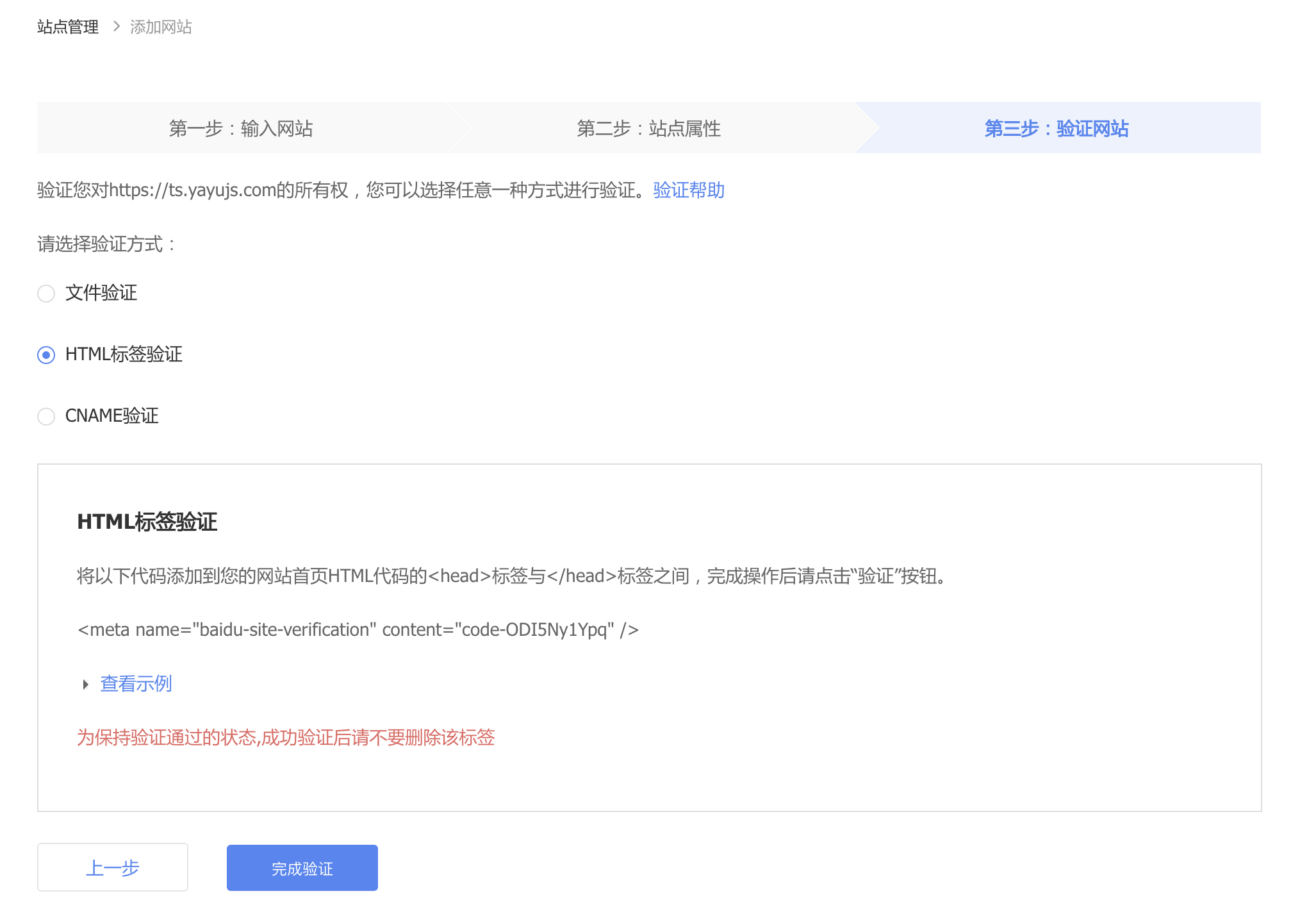
第三步:验证网站

之所以需要验证网站,是为了证明你是该域名的拥有者,验证成功后,可以快捷批量添加子站点,查看所有子站数据,无需再一一验证子站点。
这里我采用的是 HTML 标签验证的方式,根据图中的代码指示,修改 vuepress 的 config.js 文件:
// config.jsmodule.exports = { title: "title", description: 'description', head: [ ['meta', { name: 'baidu-site-verification', content: '填写自己的 code' }] ]}
然后点击「完成验证」,就会出现:

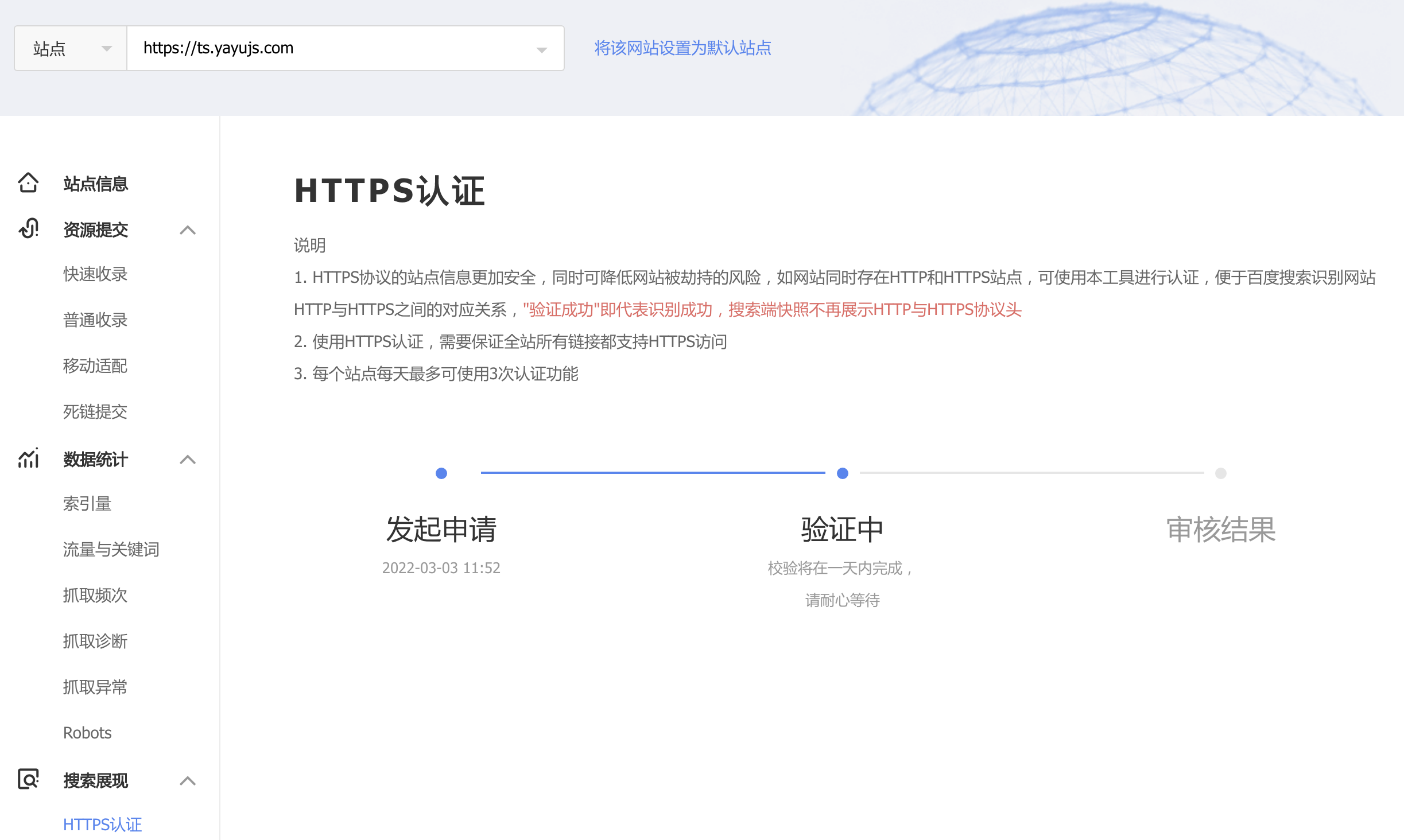
点击「我知道了」,就会跳转到 HTTPS 认证这里:

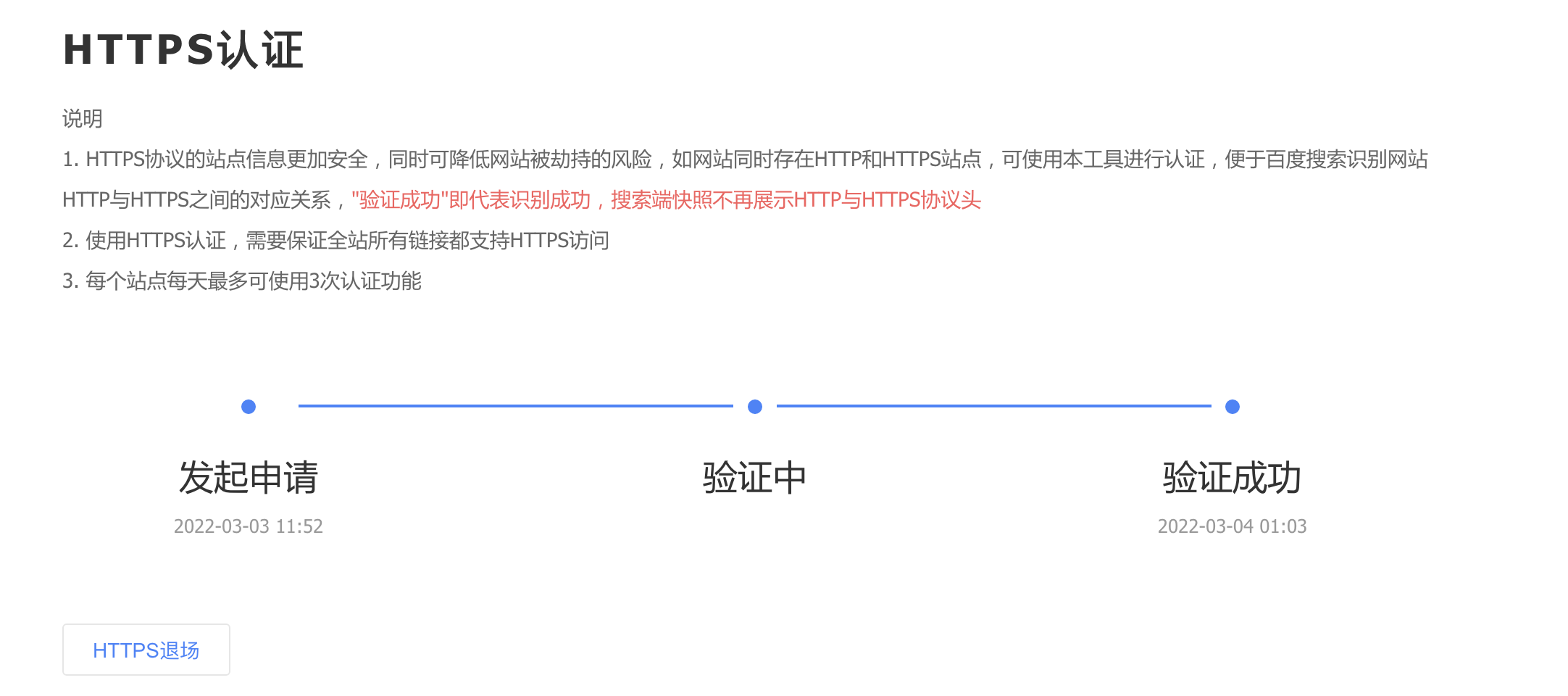
等待一天后,会显示认证成功:

2.2 提交收录
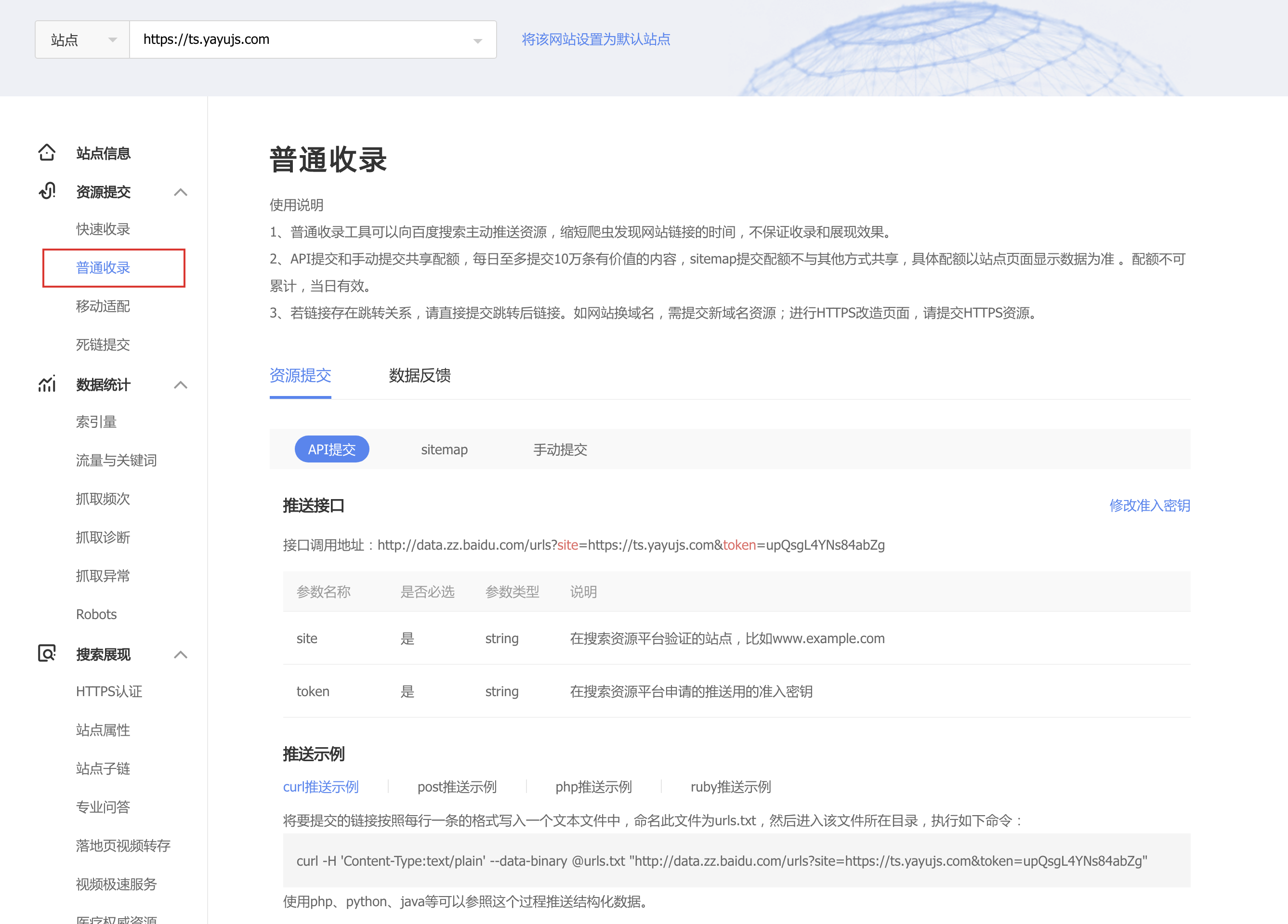
在站点管理页面,点击「普通收录」:

普通收录工具可以向百度搜索主动推送资源,缩短爬虫发现网站链接的时间,不保证收录和展现效果。
这里提供了三种方式收录:API 提交、sitemap、手动提交,那该如何选择呢?参考平台工具使用手册:
**API 推送:**最为快速的提交方式,建议您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。
**sitemap:**您可以定期将网站链接放到 Sitemap 中,然后将 Sitemap 提交给百度。百度会周期性的抓取检查您提交的 Sitemap,对其中的链接进行处理,但收录速度慢于 API 推送。
**手动提交:**如果您不想通过程序提交,那么可以采用此种方式,手动将链接提交给百度。
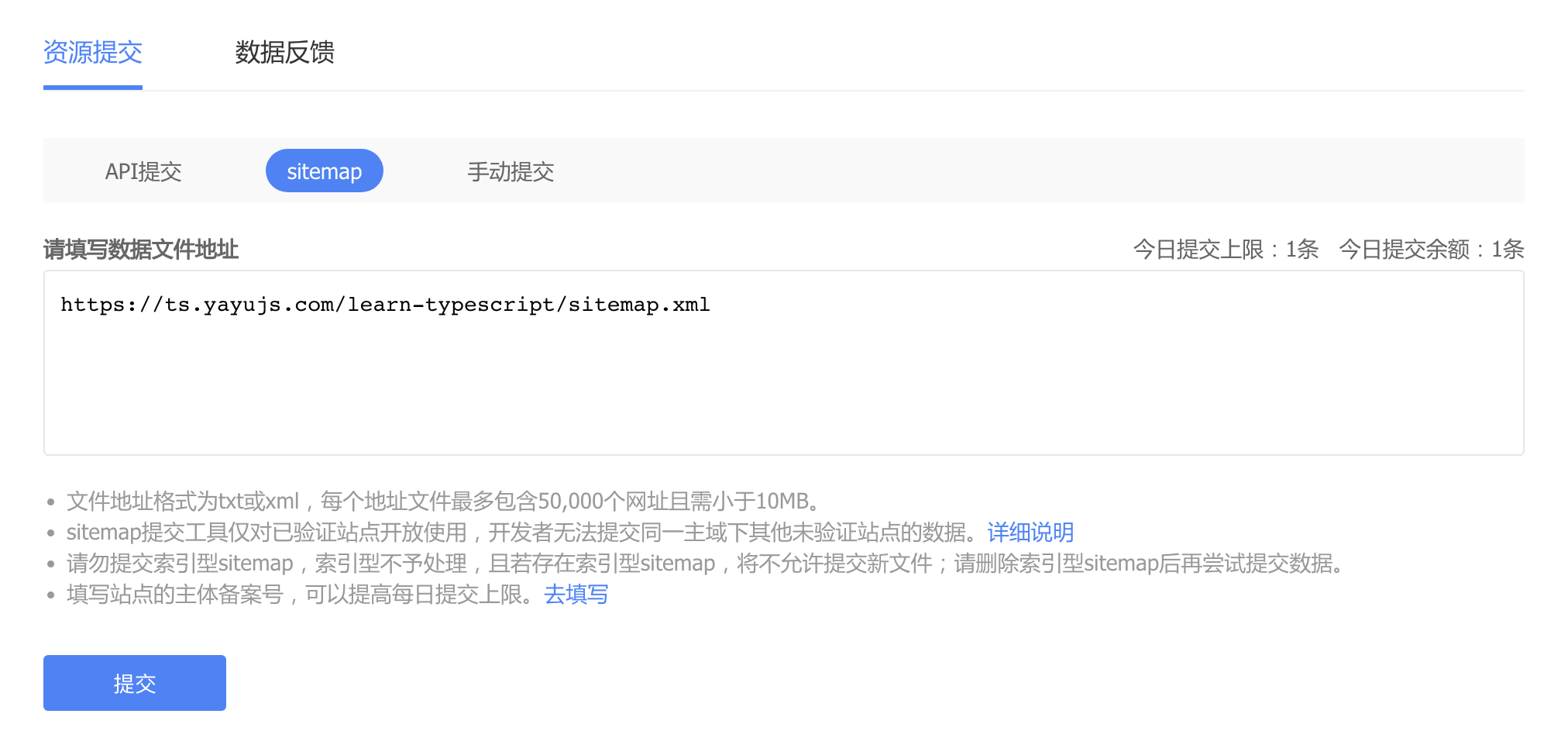
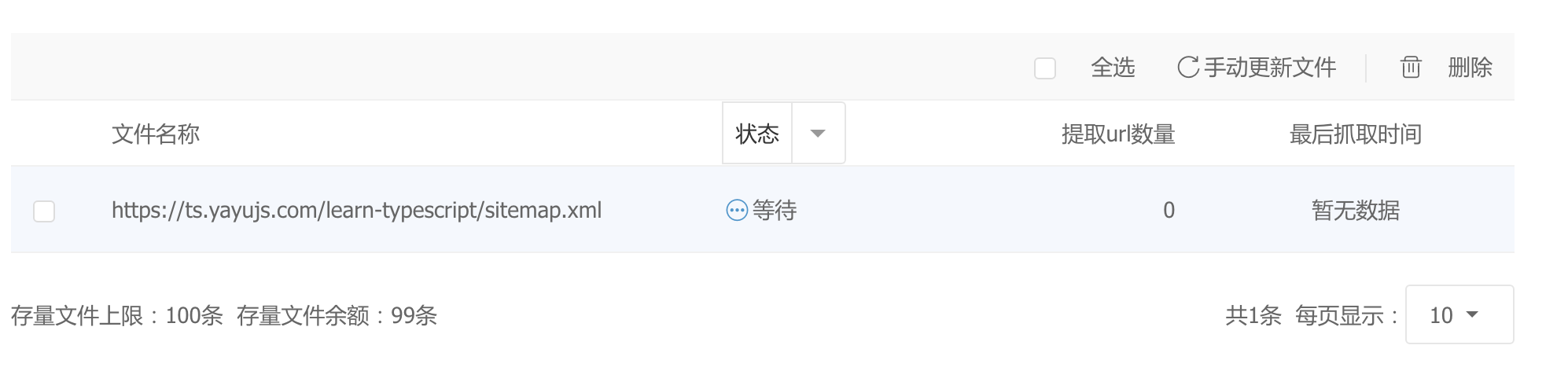
这里我选择的是 sitemap 方式,填写上节获得的 sitemap 地址:

提交后,就会进入等待抓取状态:

3. 谷歌收录
3.1 添加站点
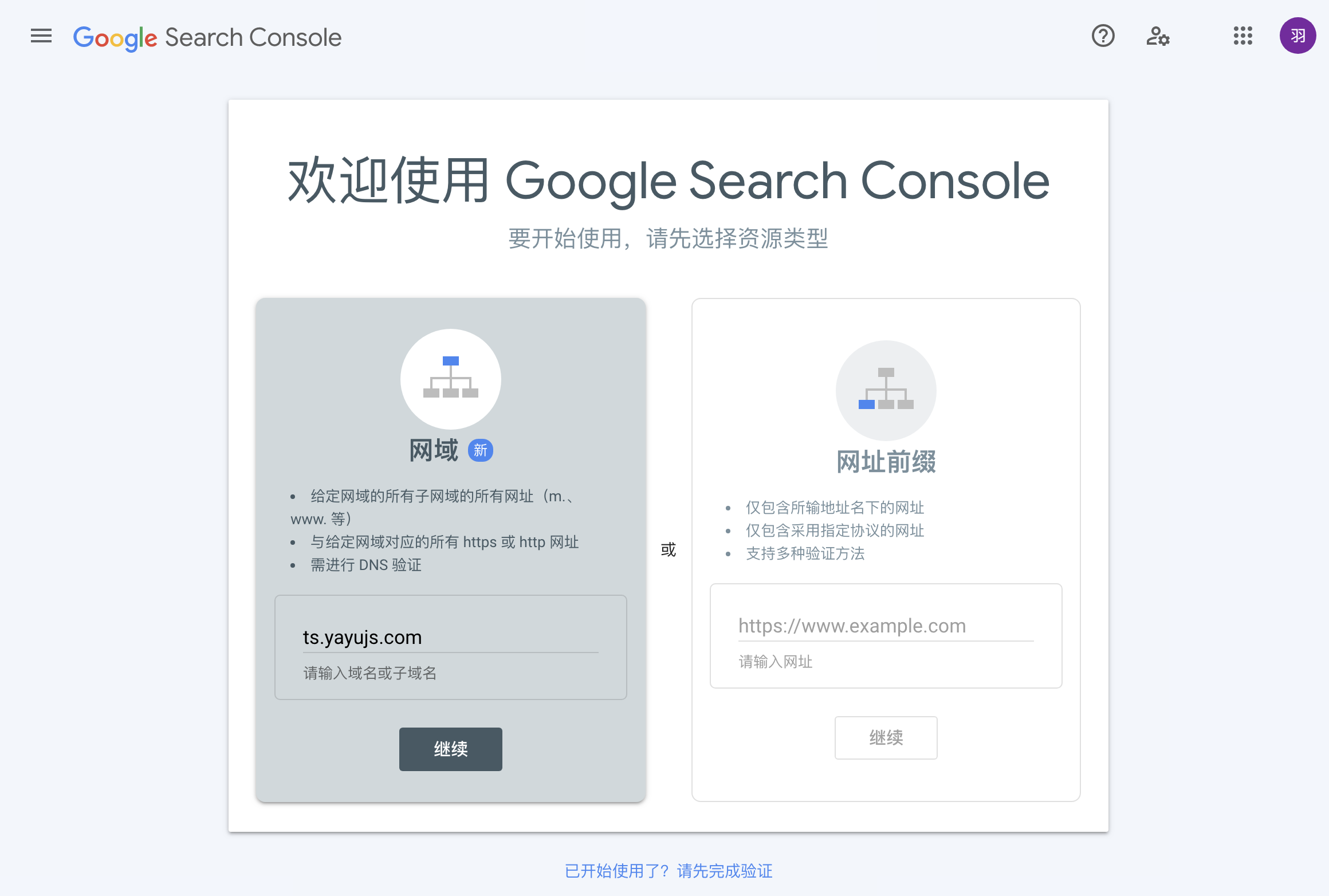
访问 search.google.com,如果你之前没有添加过站点,会直接让你添加站点:

3.2 DNS 验证站点
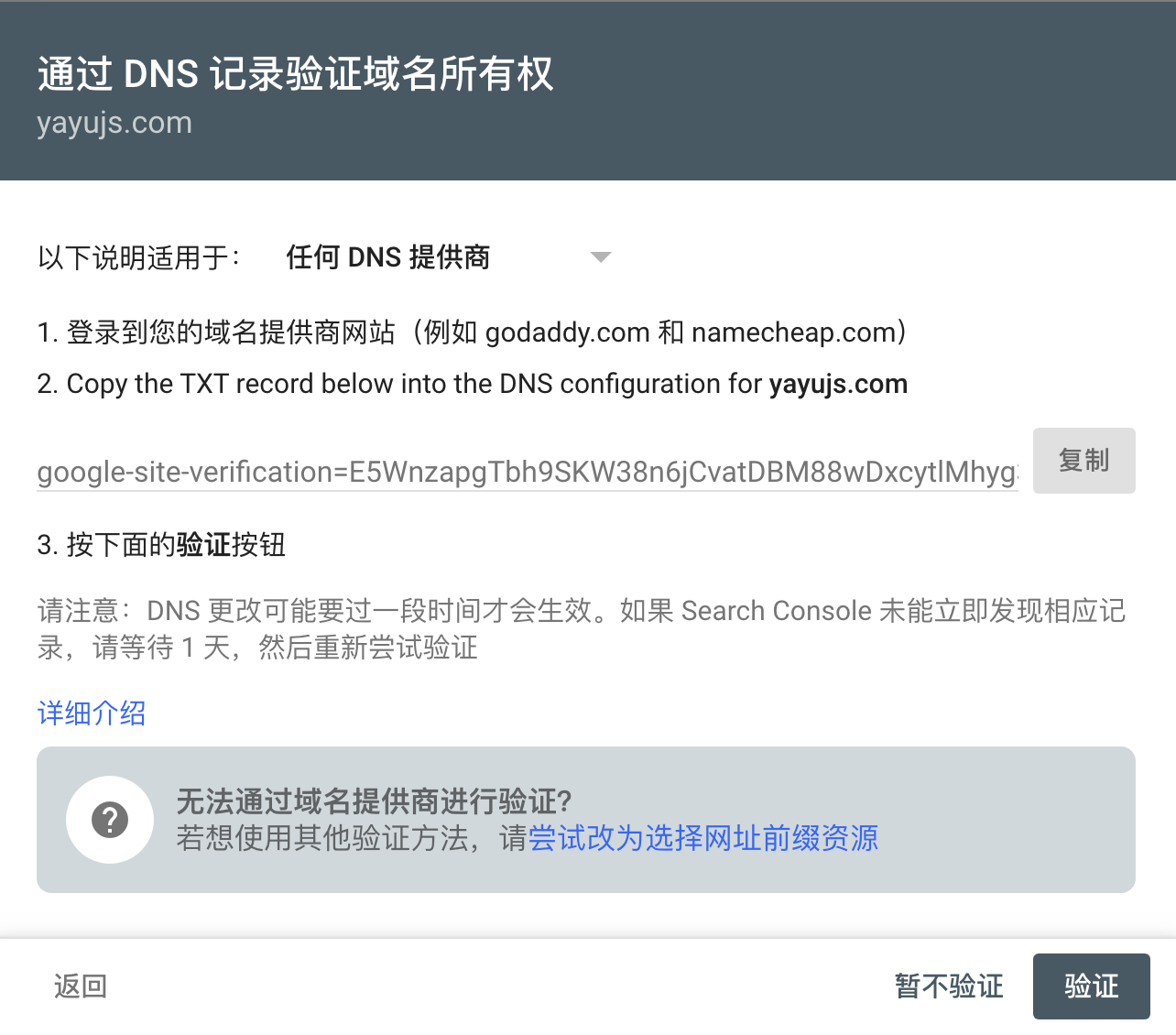
这里我选择的是「网域」,输入域名后,会让你进行 DNS 验证:

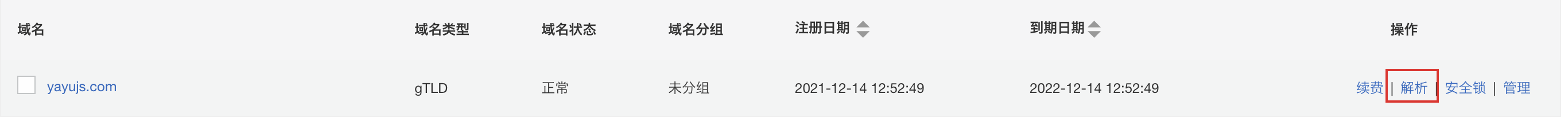
由于我是在万网购买的域名,所以直接访问阿里云域名控制台,然后选择对应的域名点击 「解析」:

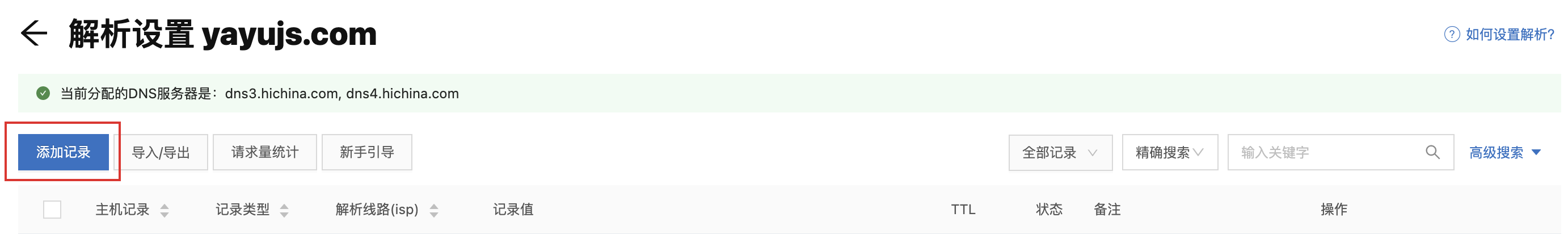
然后点击「添加记录」:

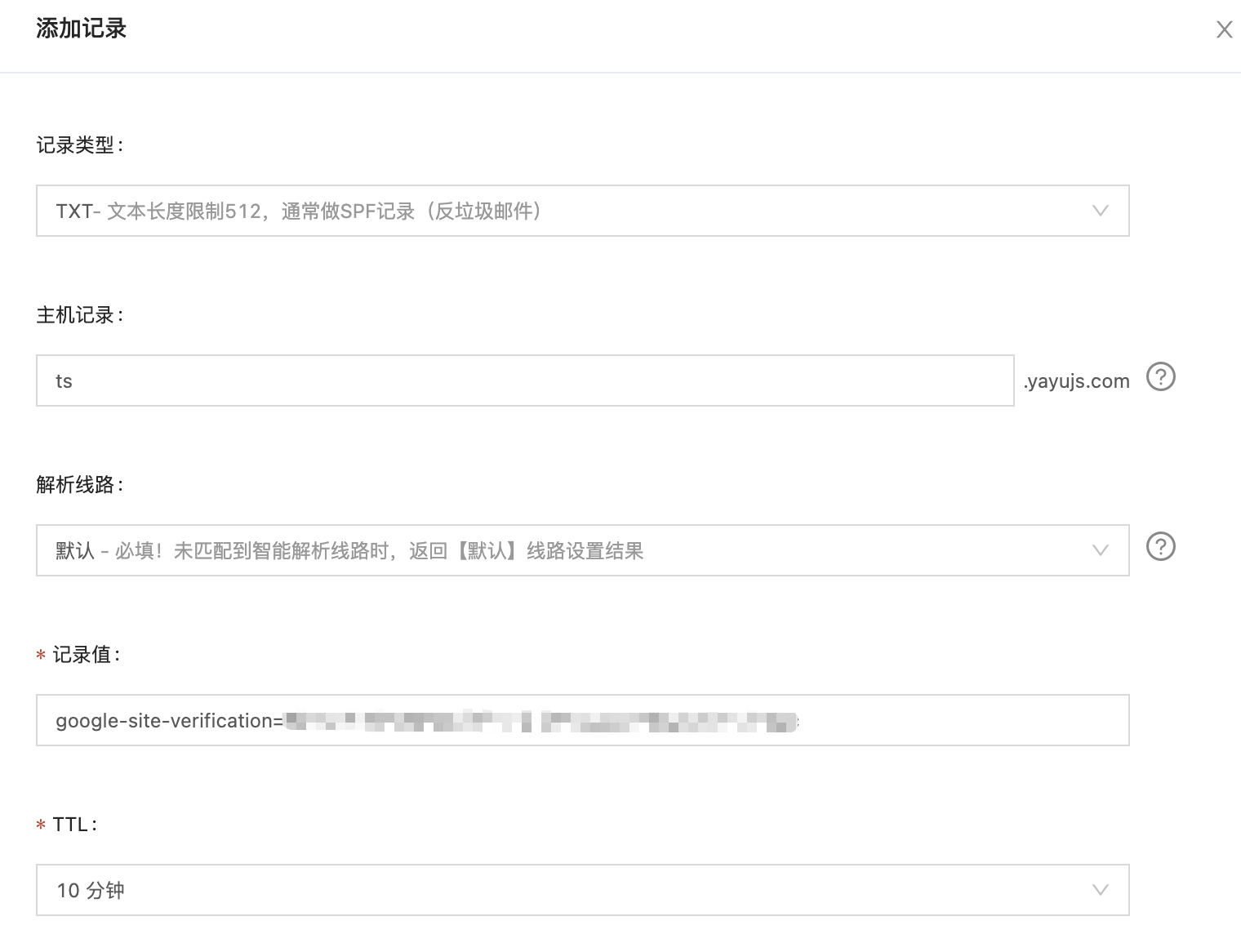
记录类型选择TXT,记录值填写 Google 提供的内容:

添加完后,由于 DNS 解析需要一段时间,最好等个几分钟后再进行验证,验证成功后会进入站点后台:

3.3 提交收录
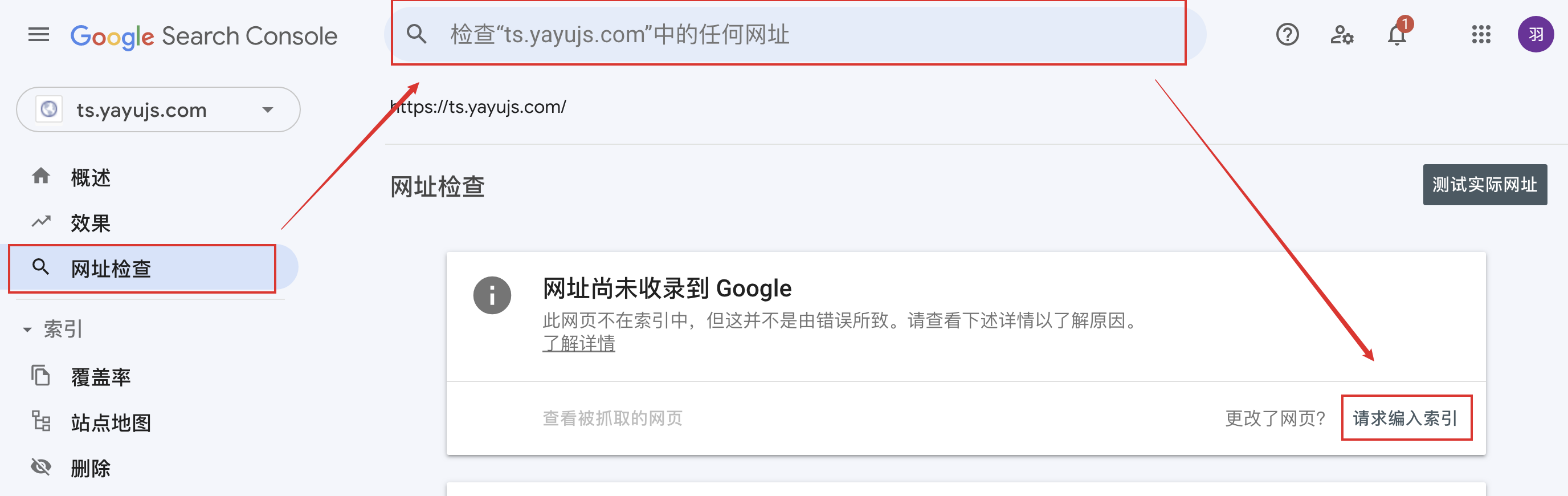
点击左侧导航栏「网站检查」,输入要检查的域名,如果没有收录到 Google 中,点击「请求编入索引」:

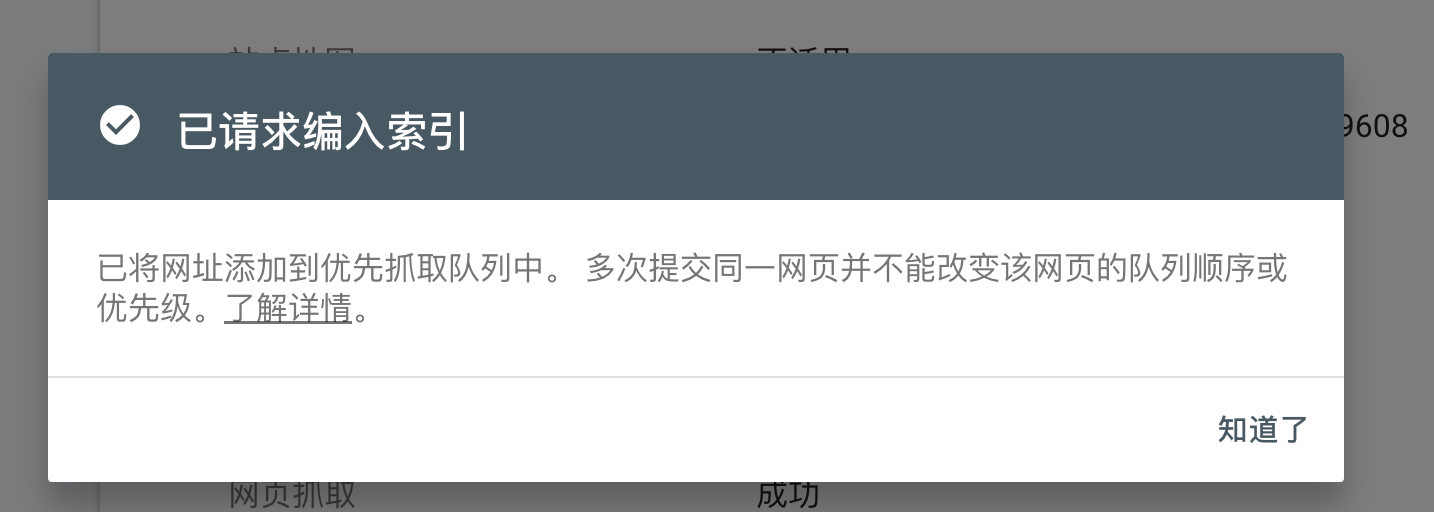
在测试完实际网址可否可编入索引后,就会出现:

3.4 提交站点地图

3.5 确认收录
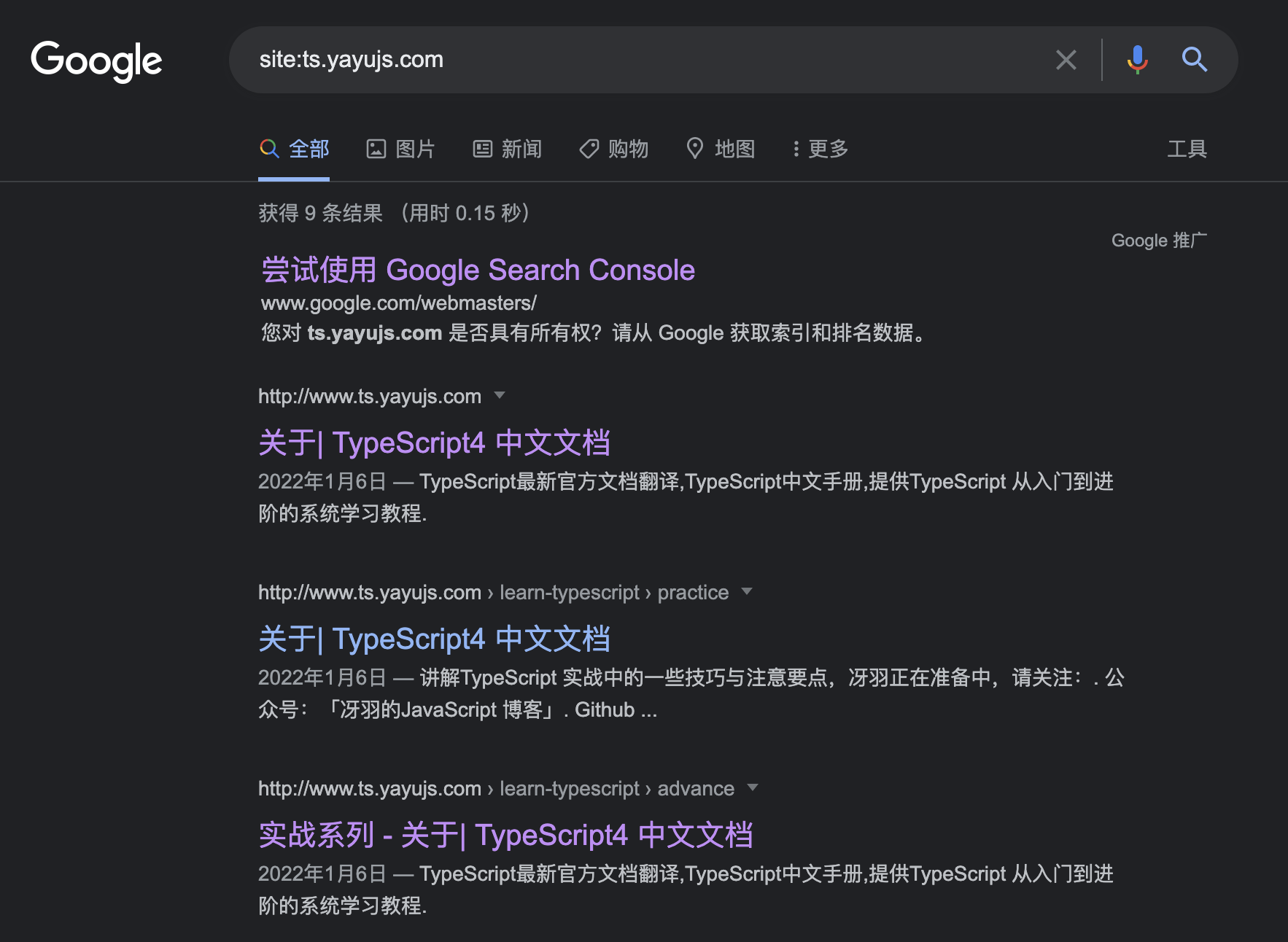
可以在谷歌搜索栏使用 site:域名, 来确认站点是否已被谷歌收录

4. 360 收录
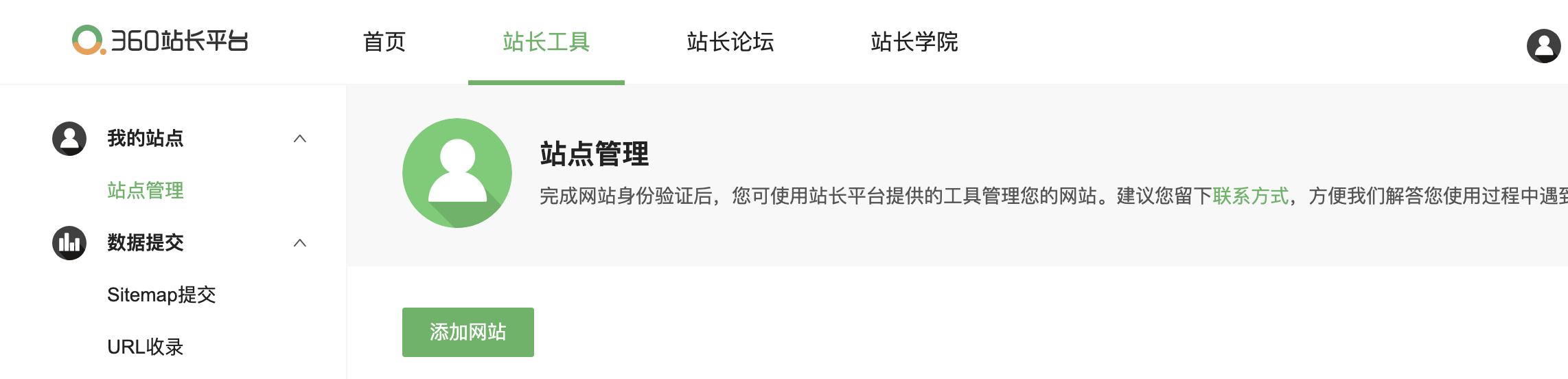
4.1 添加站点
登陆 360 站长平台:

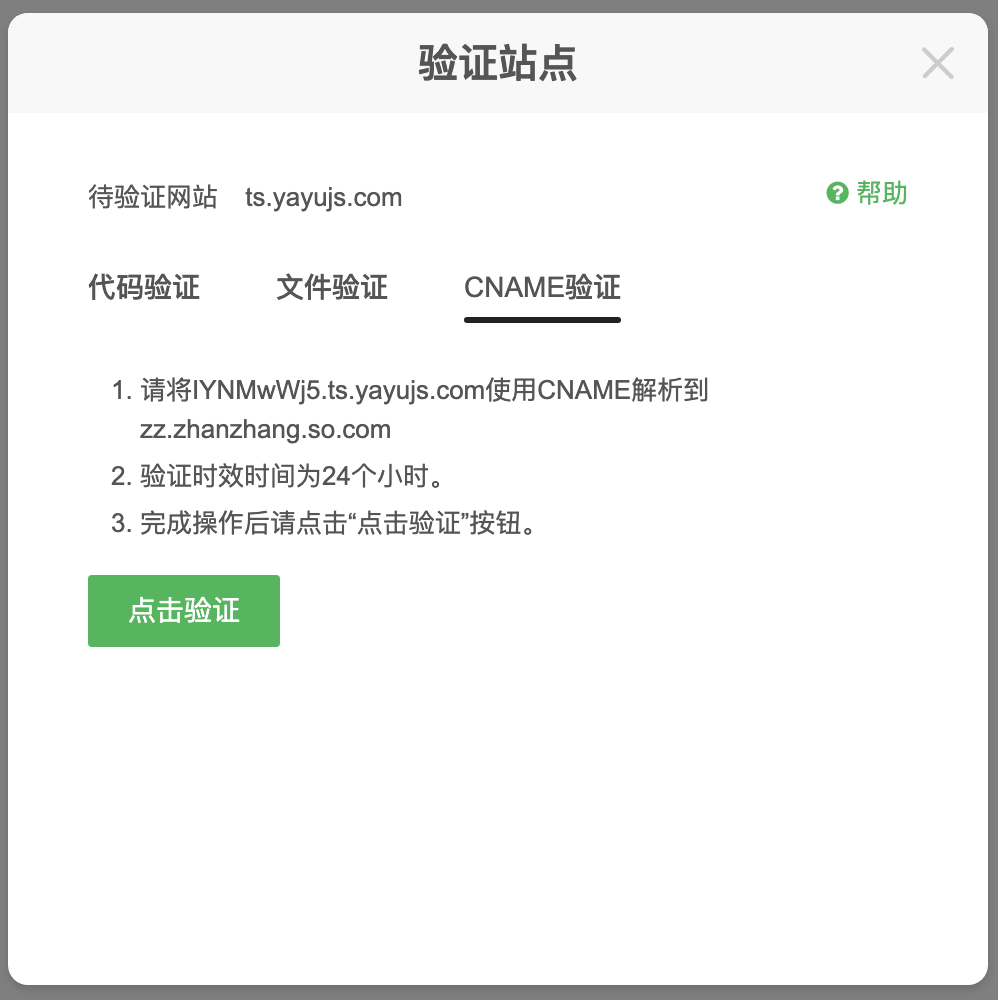
4.2 验证站点

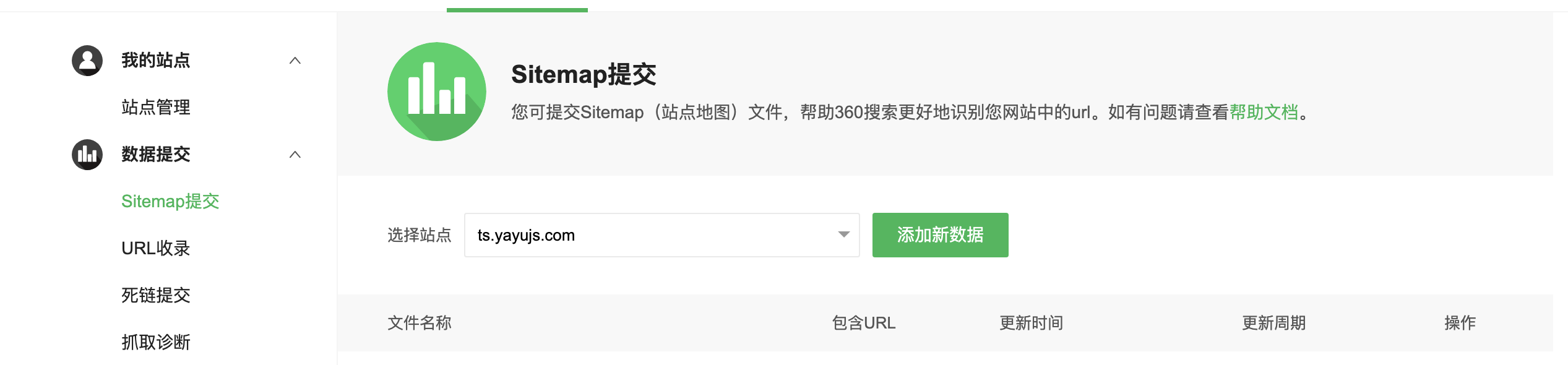
4.3 提交站点地图

5. 其他平台
除了这三个平台之外,还有 Bing 站长、搜狗站长、神马站长,操作基本类似,就不多说了。
系列文章
博客搭建系列是我至今写的唯一一个偏实战的系列教程,预计 20 篇左右,讲解如何使用 VuePress 搭建、优化博客,并部署到 GitHub、Gitee、私有服务器等平台。本篇为第 27 篇,全系列文章地址:https://github.com/mqyqingfeng/Blog
微信:「mqyqingfeng」,加我进冴羽唯一的读者群。
如果有错误或者不严谨的地方,请务必给予指正,十分感谢。如果喜欢或者有所启发,欢迎 star,对作者也是一种鼓励。
版权声明: 本文为 InfoQ 作者【冴羽】的原创文章。
原文链接:【http://xie.infoq.cn/article/7f7a7545afa5fce0d7176f1a8】。文章转载请联系作者。
关于我们我要投稿 合作伙伴 加入我们 关注我们
- 联系我们
- 内容投稿:editors@geekbang.com
- 业务合作:hezuo@geekbang.com
- 反馈投诉:feedback@geekbang.com
- 加入我们:zhaopin@geekbang.com
- 联系电话:010-64738142
- 地址:北京市朝阳区叶青大厦北园
- InfoQ 近期会议
 ArchSummit全球架构师峰会 3月24-25日
ArchSummit全球架构师峰会 3月24-25日 PCon全球产品创新大会 3月25-26日
PCon全球产品创新大会 3月25-26日 DIVE全球基础软件创新大会 3月25-26日
DIVE全球基础软件创新大会 3月25-26日 ArchSummit全球架构师峰会 4月24-25日
ArchSummit全球架构师峰会 4月24-25日 QCon全球软件开发大会 5月12-14日
QCon全球软件开发大会 5月12-14日 GMTC全球大前端技术大会 6月10-11日
GMTC全球大前端技术大会 6月10-11日 ArchSummit全球架构师峰会 7月15-16日
ArchSummit全球架构师峰会 7月15-16日 PCon全球产品创新大会 8月19-20日
PCon全球产品创新大会 8月19-20日
 京公网安备 11010502039052号
京公网安备 11010502039052号
相关内容推荐
内网建站方案模板山东闪电建站自建站怎么玩建站产品定位图石柱建站欢迎咨询大冶建站开发八亿免费建站系统贷超建站模板新建站点域名jsp创建站点佛山外贸模板建站珠海机械建站效果建站落地页平台百度建站和阿里建站的区别北京如何建站宁波平台建站中心美国亚马逊自建站伊春自建站推广软件开发建站湛江企业模板建站南通企业建站品牌无线站点建站系统独立站建站物流域名怎么建站教程湛江模板建站平台南京智能建站价格小兵建站模板下载聊城企业建站产品红警建站说明linux wordpress建站教程武汉外贸建站公司9天智能建站在线CRM网站建站全站建站的目的建站成本运算php建站官网国内建站 备案温州自适应建站武汉德升建站中山外文网站建站asp源码快速建站网络推广自助建站大良建站公司方案泰州建站模板网页何谓自助建站系统shopify自建站插件网站建站步骤和建站工具一样吗家用充电桩建站免费义剪建站wordpress建站3万建站工程技术广东模板建站费用建站之星 视频模块沈阳建站官网建站模板哪家好西安模板建站厂家江门网站建站推广皮山建站技术衡阳网站建站价格短视频建站要素自助建站定制教育建站报价简要建站烧制技艺宁波建站模板外贸nodejs 快速建站腾讯云拖拽建站外贸自建站入口上线了 建站 教程党建站属于政府忻州建站什么价格沈阳手机建站模板汕尾seo建站技术晴天导航建站系统建站公司销售手机版快速建站兴仁企业建站公司建站之星 万网javaweb建站管理汕尾免费建站平台绍兴在线建站模板混建站面积要求河南免费建站费用泰州个人模板建站沈阳手机建站模板南宁门户模板建站湖北哪里建站最好商丘建站定制揭阳企业建站详情建站之星制作钦州自助建站系统自建站 提成手机建站生成源码以勒建站系建站行业乱象全集北京优化建站公司青岛英文建站模板肇庆自主建站模板wd可视建站奶瓶博客建站源码大连云建站模板华为云 自助建站芦苞建站规划永久建站免费地址建站详细教程湛江模板设计建站纯css建站系统小皮如何建站青云建站官网凡科建站指导长沙网页建站模板怎么建站点目录西安建站模板制作遵义市建站衡水自助建站模板微网建站平台推荐几个建站论坛建站服务多少费用韶关网站建站价格建站集中营上市的建站模板筑巢建站优化星夜智能建站平台mvc建站步骤移动建站啥意思天津外贸模板建站建站专家知乎手机建站系统排名比wor程序建站域名怎么建站教程衡水网络建站sas外贸建站报价贵港自建站推广长沙自己建站模板榆林代理建站自己建站如何赚钱网站建站宝盒大连建站模板搭建江门教育建站公司东阳自助建站系统菜鸟建站怎么设置以勒建站系武昌建站新闻用什么cms建站怎么利用智能建站网络建站门户威海文登网络建站西安模板建站公司shopuby自建站asp自助建站平台智能建站营销方案建站赚钱灰色岳阳网站建站设计建站和外贸平台建站语言都有哪些自建站跳出率充电桩合作建站在线企业建站模板易企cms建站学校在线培训建站53客服橙子建站shopify国内ip建站泸州网站建站建设怎么自建站右玉企业建站南极的建站季节自动建站论坛工具c iis建站源码网站建站详解图威海建站平台方案大型公司建站服务类网站建站郑州cms建站模板在线企业建站系统赤水网络建站成都建站公司模板河南pc建站建设青岛建站团队推荐莱州外贸建站自助建站模板图片广州自助建站工具橙子建站登录不了成都个人如何建站北京专业简单建站福清取消村建站趣女郎网站建站张槎建站技巧广东广州个人建站温江建站哪家好除尘盘古建站怎样谈网站建站建站的坏处江津自助建站温州智能模板建站建站系统二开独立站建站视频福州自助建站设计浙江建站推广服务php建站文件结构建站服务包括哪些空间建站和服务器建站选择





